Continued from Part I...
With Eric gone, I eventually re-coded everything, but never could work out how to implement the trap mechanic, so I shelved it and there it sat…until now…
###
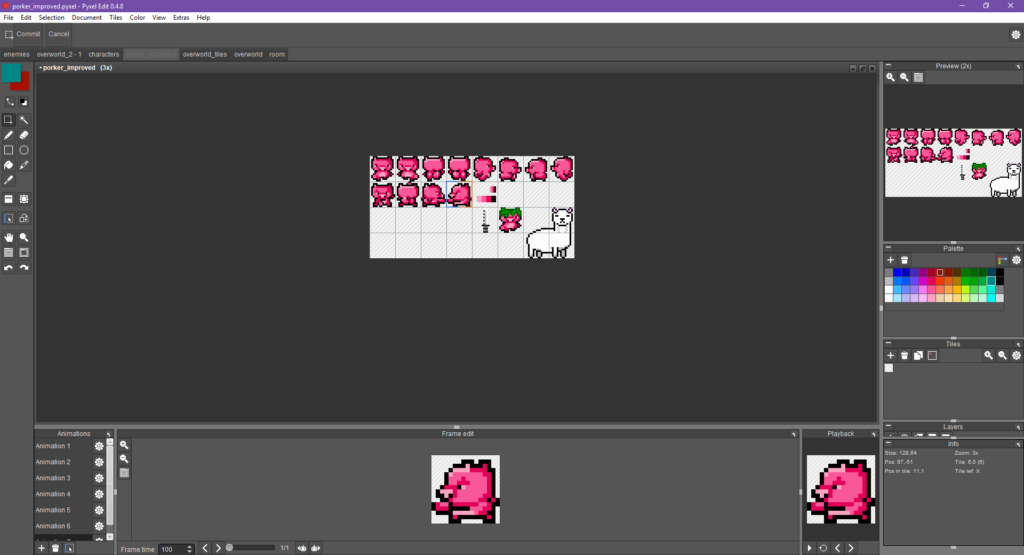
I was talking with a friend who was admiring some CGA-16 color palette pixel art, which lead me to showing him the artwork I’d done for Beaster’s Dungeon. He asked if I had any intention of picking the project back up, to which I replied that I might, albeit with a reduced scope. I explained the difficulties I encountered with the trap mechanic, specifically, getting the cursor to snap to a grid.
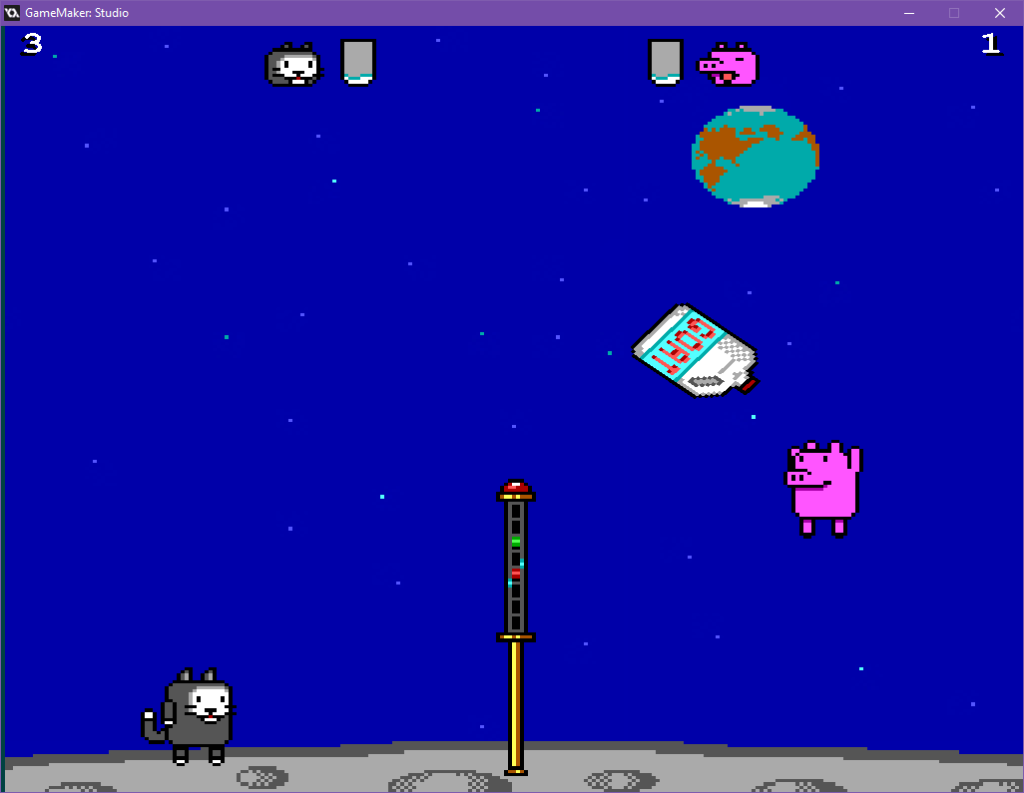
This lead to a discussion of where I got stuck, and in order to illustrate this, I fired up GMS and started creating a prototype to illustrate the problem. I reached out to my friend Jason (who did the programming for ‘Milk Smugglers’) for suggestions, and he linked a forum post containing the floor/ceiling functions.
In that post was another mysterious function called, move_snap. Here’s what I did for the prototype:
o_cursor Object
///step event //set coordinates of the cursor to the mouse's x,y position: x = mouse_x; y = mouse_y; //snap the object to nearest grid coordinate move_snap (16,16);
Why is this important? Because it allows for precise placement of objects in a map comprised of 16×16 pixel tiles (or any predefined ‘snap’). Around this, additional rules and checks could be incorporated to ensure traps could only be placed where they were meant to be!
At long last, I was finally able to implement the trap mechanic! The only thing left to complete the prototype was enemy path finding… This turned out to be far more complicated than any of the other mechanics combined.
Stay tuned for Part III!







![Staying the Course[work]](https://www.vtoadgames.com/wp-content/uploads/2016/12/lesson_game-802x510.jpg)