I hope the Holidays are going well for everyone!
As I mentioned in my previous post, Eric and I are working on our first game. We, like many other beginners, set out with a vague and nebulous concept of the feeling of the game we wanted to make.
So, I went off and worked on creating artwork with some very general design specifications:
- 2D side perspective
- 32×32 pixel character sprites
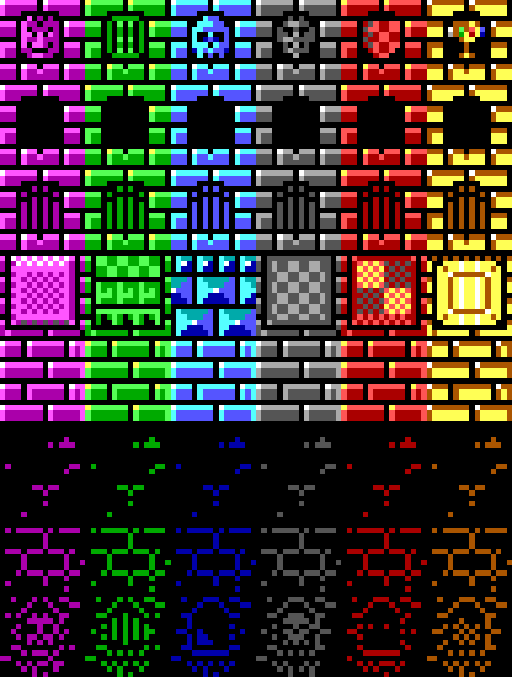
- 16×16 pixel tiles (orthogonal)
- Variable length traps (divisible by 16px)
- 16 color EGA palette (CGA backwards compatibility)
- Medieval/Fantasy Theme
Eric went away and started working on the programming:
- Basic keyboard movement (left, right, jump)
- Basic enemy movement (chase the player when in range)
- A simple scenario where a specific enemy type (Torch wielding peasant) triggered an flammable barrel that exploded a bridge tile when he got near it
- A water obstacle that enemies and the player fell through
The astute reader will pick up on the obvious item we missed: designing the game. What wasn’t immediately apparent to us was that we weren’t really building a game because we hadn’t defined what the game was – not even the basic object (i.e. how you win or lose) let alone the rules and mechanics…We were diving into polish (animations, effects etc.) before we even agreed on the scope of a working prototype!
###
Why this happened…
It’s a common mistake for beginners like us to go into too much elaboration too quickly because it feels good to see a result that resembles a finished (read: polished) product. What we were doing wasn’t play testing because there wasn’t a game to play – instead, we were simply validating pieces of code.
The fact is, a game doesn’t need fancy graphics, particle effects, sound effects and background music to be a game (e.g. Pong).
What we did next…
At this point, I halted work and called for a meeting with Eric to hammer out the game mechanics, then create a working prototype.
Eric comes from a creative writing background and isn’t troubled by ambiguity; he never questioned why or how the exploding barrel would get to the bridge, and what tactical or strategic purpose destroy a bridge would serve in the context of the game. Instead, the novelty of this scenario was self-evident to him and required no explanation.
When I asked him to describe the game to me, and what I got, while interesting from a story/scenario perspective, was conspicuously lacking a clear definition of what the game was.
So I took stab at it instead:
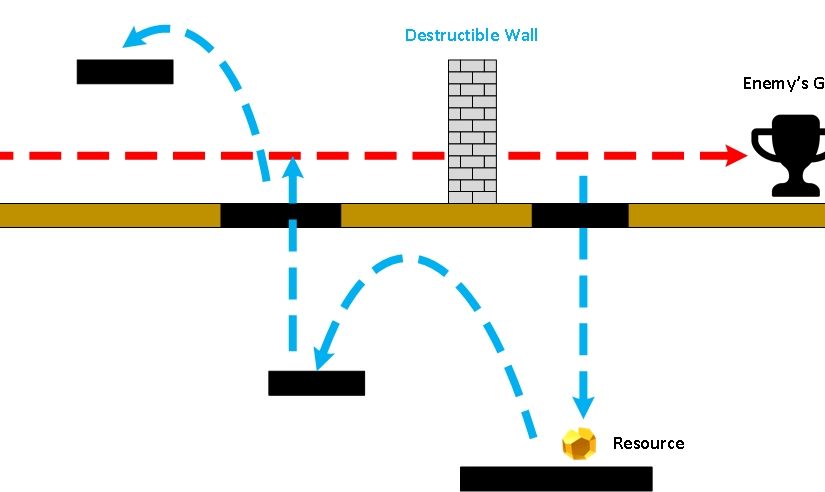
Beaster’s Dungeon (my working title for the game) is a 2D platforming game where the player must stop oncoming hordes of peasants and heroes from reaching your treasure by collecting resources and plans needed to create and place deadly traps and obstructions in their path.
That’s a pitch – it tells you everything you need to know about how the game fundamentally works, and Eric agreed. From that pitch, we can distill this into a basic objective:
The player “wins” by destroying all enemies before they reach the treasure, and advances to the next level. The player “loses” by either dying (taking too much enemy or environmental damage) or one enemy reaches the treasure.
So, from that would derive several essential components:
- Obj_Beaster: We needed an object to control the player character on screen. The object must be able to navigate in a 2D environment (move left, right, jump, collide with other objects).
- Obj_[EnemyName]: We needed at least one test enemy that followed a set path to the treasure, stopping only to attack obstructions that got in it’s way. For pacing reasons, enemies would need to give the player a 90 second head-start to collect resources and place obstructions/traps.
- Obj_Wall_Destructible: This was an afterthought, but seemed like a good way to allow the player to control the pace of the enemy horde(s) to give traps more time to kill them. The wall would take x# of hits before crumbling and allowing the enemy to continue on it’s path.
- Obj_[TrapName]: We needed at least one trap that damaged an enemy that collided with it. The player would be able to place traps when he had collected both the trap’s “plan” (recipe) and a sufficient number of resources to build said trap.
- Obj_[ResourcesName]: We need at least one resource object that, when collected, adds +1 to a resource counter. When a trap that utilizes that resource is placed, it adds -1 to the counter.
- Obj_[PlanName]: In order to create a specific type of trap, the player must first possess the “plan” for that trap. This object would update the player’s inventory to establish whether or not the player is able to place said trap.
- Rm_TestLevel1: GameMaker studio utilizes “Rooms” to create environments where objects, backgrounds and tiles exist. You can think of these as the “level” where all of action is taking place. The level would need to have a clear path from point A (the origin of the enemies) to point B (the treasure) with enough room for the player to set up his gauntlet. It would need at least 1 trap plan, and be populated with sufficient resources to construct enough traps to kill all incoming enemies.
Once these components were present and behaving as described, we would have a prototype to test the basic functionality of the game.
Notes, Influences, Theories and Rationale
Looking at the game above, what we have described is essentially a “Metroidvania”, Lemmings in Reverse tower defense game. Sound extraneous? Perhaps, but that’s what the Prototype is intended to test. Let’s break that down into phases and game play:
Metroidvania refers to 2D platform exploration. This is where resources and plans come into play; they are placed in such a way as to encourage the player to get off the beaten path and explore to sprawling dungeon. Since the game happens in real-time (not turn-based), the player has to manage the tasks of collecting resources and placing traps while the enemy is slowly advancing toward the treasure.
Note: The game has gravity (i.e. not a top down 2D game, such as Legend of Zelda) so the player falls when moving off of a platform.
To keep the player from getting into an unwinnable/unloseable game, the enemies would have to follow a set path while allowing the player freedom of movement the enemy doesn’t have. To that effect, the player and move left, right, jump up onto platforms to get to areas above the enemy, and drop down from specific platforms to those below the enemy (think Contra).
Lemmings in Reverse is the notion that it was more fun to deliberately kill the Lemmings than steer them to safety, and is key to bridging the gap between a classic 2D platformer and a pure tower defense game.
If the enemies were left to freely roam the dungeon looking for the player or the treasure, it becomes possible for them to wander into a place they can’t get out of, rendering the level unwinnable (and unloseable).
Tower Defense is the most ubiquitous description for the idea of using “traps” or turrets to destroy oncoming enemies. We felt that this genre had been done to death, and wanted to introduce the exploration component as a way to add challenge and depth to an otherwise dull experience.
###
Predictions? Too early to tell, but once we have a working prototype, we can determine how pacing will work. From early “play tests” we’ve done, I can already tell that we will have to have some kind of mini-map or other visual indicators to let the player know that the enemy is attacking and where. It’s too easy to get lost in the labyrinth of the resource floors (i.e. platforms outside of the enemy path) and not know where the enemy is and if you are in danger of losing the level.
There’s got to be balance between the exploration and trap setup portions so that the player has to do both and will be rewarded for good time/space management.