It’s the last day of 2018, and I thought I ought to do a quick retrospective to evaluate where I’ve been and where I’d like to go next year.
In late 2017, I’d decided to get back into game development. I’d returned to work and established myself in my new role. Once I’d caught my breath, I was hit with the itch to create again and took stock of my situation:
- There was just one of me, and that’s the way it would likely be (unless money was involved).
- If I had to go it alone, I was going to have to re-learn GML – I’d forgotten most of what I’d previously studied
I got back into the swing of things easily enough, but once again, game development took a backseat to other responsibilities.
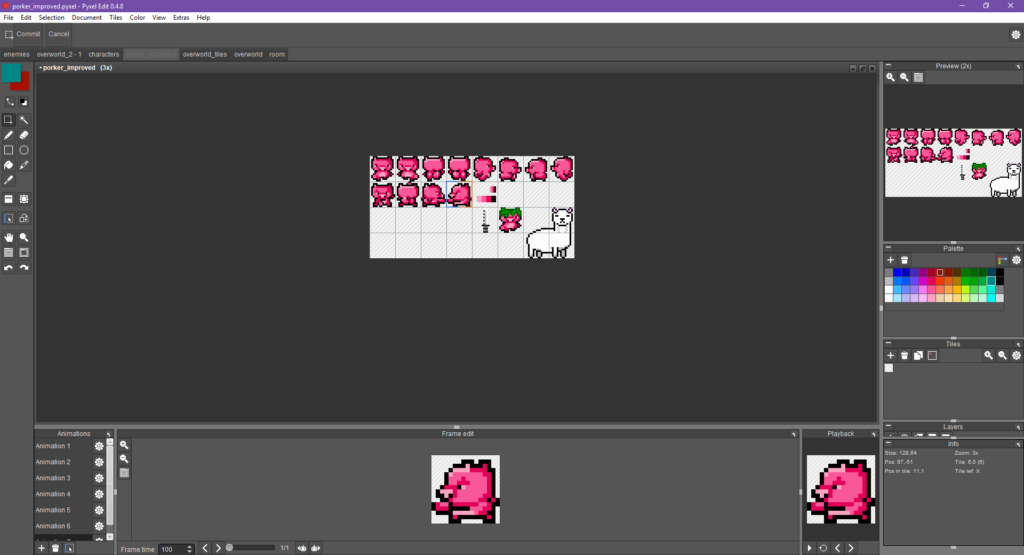
Around June or so, I started on a spiritual successor to Porker – a Legend of Zelda-style action RPG. I’ve been working on it on and off as time permits, the majority of which has been spent building tiles and character animations.

In early August, I approached a friend and co-worker of mine to see if he had any interest in working together in game development. Being a professional developer, I figured he’d take to GML quickly seeing as how he already had a grandfathered copy of GMS.
We decided it was best to start with a simple game just to see how well we’d work together and aimed for a project that would take no more than 2 weeks.
We settled on a remake of Rhett Anderson’s Arcade Volleyball:

Weeks turned to months (about 4 so far) and what we ended up with was…well…very different :)…


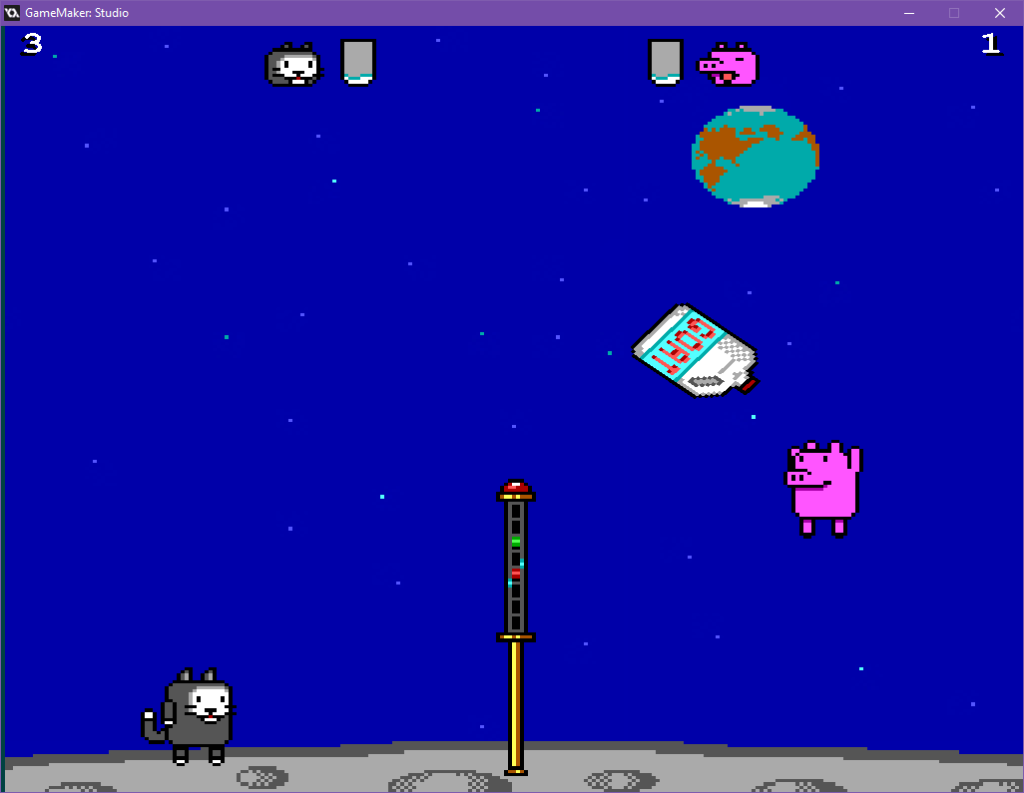
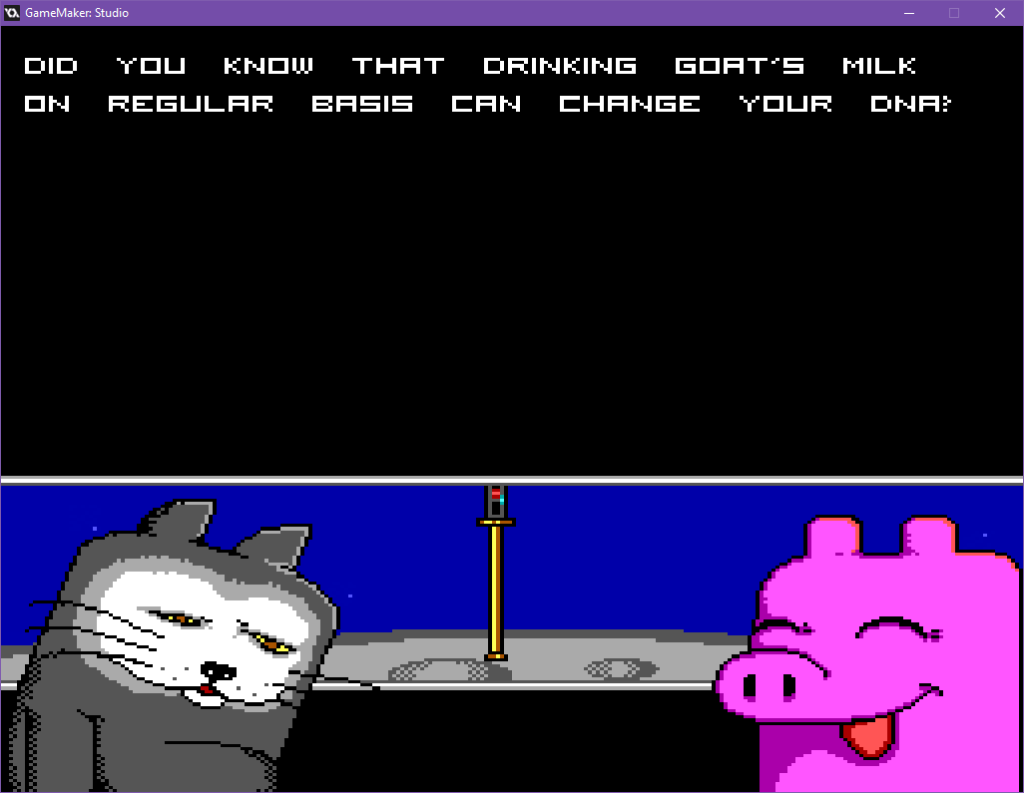
It’s called Milk Smugglers – it’s about a pair of inter-dimensional travelers trying not to get caught with a contraband gallon of Grade A Goat’s Milk!
All of the assets are created – there’s a bit of programming that still needs to be done, but all of the game assets are finished (music, sound effects, artwork etc.).
So What Happened to Beaster?
The short answer is that my imagination exceeded my capabilities. I have a lot more growing to do before I’ll be able to tackle that project, and will return to it after completing Porker II and Milk Smugglers.
That said – I wish you all happy new year, and hope that 2019 brings with it some new releases!